외국인 방문자를 위한 내 웹페이지에 번역기를 넣는 방법입니다.

웹페이지 현지화등, 요즘 접속하는 국가언어로 자동번역 해서 보여주는 웹사이트들이 많더군요, 대부분 무료 서비스는 종료된게 많고, 블로그에 유료 서비스를 사용하기에는 망설여지게 되는데요, 그러던중 발견한게 구글번역기 였습니다.
티스토리 기준으로 사이드바에 구글번역기를 넣는 두가지 방법에 대해 설명해드리도록 하겠습니다.

가장 쉬운 방법입니다. 티스토리 관리 페이지에서 사이드바를 클릭해주세요.

티스토리 사이드바에서 태그 입력기 를 클릭해주세요. (태그 입력기가 안보일시 플러그인에서 추가하실수 있습니다.)

추가된 태그 입력기에서 편집을 클릭해 주세요.

치환자란에 아래 코드를 복사후 붙여넣기 해주세요.
<div id="google_translate_element"></div>
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
function googleTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'ko',autoDisplay: false}, 'google_translate_element');}
</script>그리고 확인을 클릭하면 끝입니다.

두번째 방법은 티스토리 블로그외에 응용이 가능한 html에 넣는 방법입니다.
티스토리 관리 페이지에서 스킨편집을 클릭해주세요.

스킨편집에서 html편집을 클릭해주세요.

사이드바 영역을 찾아 아래 코드를 복사후 붙여넣기 해주세요.
<div id="google_translate_element"></div>
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script type="text/javascript">
function googleTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'ko',autoDisplay: false}, 'google_translate_element');}
</script>그리고 적용을 클릭하시면 설정 끝입니다.
나중에 찾아서 수정할수있게 <!-- 구글번역 --> 등으로 표시해두면 좋습니다.


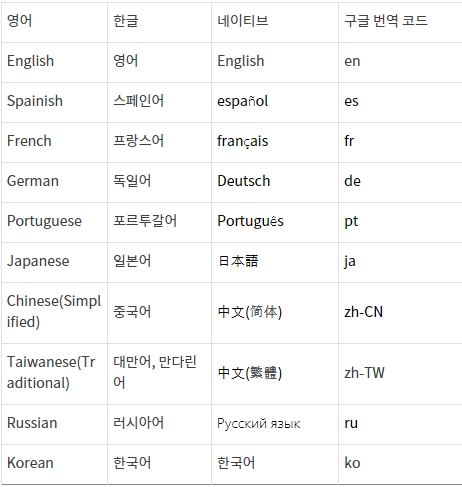
블로그 기본언어가 한국어가 아닌분들을 위해 구글번역코드도 추가했습니다.
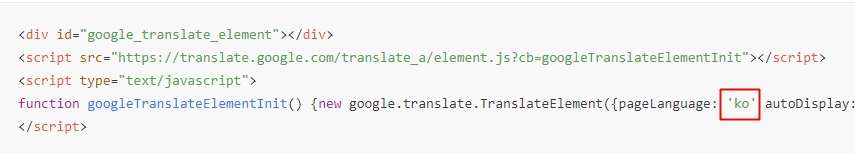
코드 이미지 네모칸에 ko(한국어), 만약 기본언어가 일본어면 ja(일본어) 수정해서 사용하시면 됩니다.

마지막으로 WordPress(워드프레스) 사용하시는 분들을 위한 무료 번역 플러그인 입니다. 유료 버전도 있습니다.
Polylang(폴리랑) 입니다. https://polylang.pro/products/
Products – Polylang
Polylang is the most popular multilingual plugin available on the WordPress repository. You can take profit of all its cool features for free.
polylang.pro
설명을 이해하기 쉽게 한다고 해도, 전문가가 아니기에 부족한게 많습니다, 너그럽게 봐주시고, 즐거운 하루 되십시오.^^
'IT Tip' 카테고리의 다른 글
| 웹 브라우저 종류 및 설명 (0) | 2021.11.12 |
|---|---|
| 무료 온라인 문서 파일 번역 사이트 (0) | 2021.11.11 |
| 검색어 순위 확인하기 (실시간 검색어 순위 , 연간 검색어 순위) (0) | 2021.11.06 |
| 인도 블로그 14가지 + 인도 대표 sns (0) | 2021.11.06 |
| 마우스 드래그, 마우스 우클릭 방지 해제 방법 (0) | 2021.10.26 |




댓글